VSCodeの自動補完(スニペット)
「html:5」と入れてtabキーを押すと出現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>lang="en" の意味
lang属性は、ページの主要な言語を指定します。"en"は英語(English)を表します。これは、ブラウザや検索エンジン、スクリーンリーダー(音声読み上げソフト)に「このページの言語は英語だよ」と伝える役割があります。
日本語なら lang="ja" にします。"ja" は日本語(Japanese)のISO 639-1コードです。
meta name="viewport" content="width=device-width, initial-scale=1.0"の意味
これはモバイル対応のために必須の記述で、ページがデバイス画面に適切に表示されるよう調整します。CSSでwidth: 100%やメディアクエリを使う場合も、ビューポート設定が基準になるので必須。
- meta name="viewport": ビューポート(表示領域)を制御するメタタグ。ウェブページがどう画面に収まるかを決めます。特にスマートフォンやタブレットなど、画面サイズが多様なデバイスで重要。
- content="width=device-width": ページの幅をデバイスの画面幅に合わせます。昔のウェブはPC向けに固定幅(例: 960px)で作られることが多かったけど、モバイルだと小さすぎたり大きすぎたりして見づらい。これで「デバイスの幅にフィットせよ」と指示。
- initial-scale=1.0: ページの初期ズームレベルを1.0(100%)に設定。ズームイン・アウトせず、自然な大きさで表示されるようにします。
これがないと、モバイルブラウザが「PC向けページ」と勘違いして、ページを縮小表示(ズームアウト)してしまい、文字が小さすぎたり操作しづらかったりします。
Formタグ
<input> の type の種類
基本的なテキスト入力
- 普通の1行テキスト入力欄。
例:<input type="text" placeholder="名前を入力"> - パスワード用。入力が「••••」のように隠れる。
例:<input type="password"> - メールアドレス用。入力値がメール形式かチェック(モバイルだと@付きキーボードが出る)
例:<input type="email"> - URL用。「http://」などを想定した入力。
例:<input type="url"> - 電話番号用。モバイルで数字キーパッドが表示。
例:<input type="tel"> - 検索用。見た目はtextと似てるけど、検索アイコンや「×」ボタンが出るブラウザも。
例:<input type="search">
数値や日付入力
属性: min, max, stepで範囲や刻みを指定。
- 数字入力用。上下矢印(スピナー)が付く。
例:<input type="number" min="0" max="100"> - スライダー形式で数値を選択。
例:<input type="range" min="0" max="100"> - 日付選択カレンダー
例:<input type="date"> - 時間選択(時:分)
例:<input type="time"> - 日付と時間を両方選択。
例:<input type="datetime-local"> - 月単位の選択(年-月)。
例:<input type="month"> - 週単位の選択(年-週番号)。
例:<input type="week">
選択系
- type="checkbox": チェックボックス。複数選択可。
- type="radio": ラジオボタン。単一選択。
- type="color": カラーピッカー。色を選択でき、値は#RRGGBB形式で返る。
ファイルやメディア
- type="file": ファイルアップロード用。
属性: acceptでファイル形式を制限(例: accept=".jpg,.png")。 - type="image": 画像をボタンとして使う。クリックでフォーム送信。
ボタンや隠しフィールド
- type="button": ただのボタン。JavaScriptで機能を付ける。
- type="submit": フォーム送信ボタン。デフォルトで送信動作。
- type="reset": フォームを初期値にリセット。
- type="hidden": ユーザーに見えない隠しデータ。フォームでサーバーに送る用。
labelタグの使い方
inputタグにidをつけておき、label for=""でそのIDを指定するとラベルを付与できる
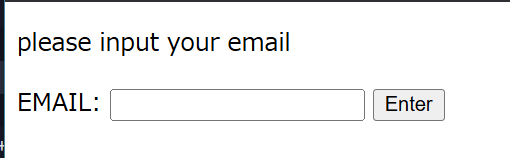
<form>
<p>please input your email</p>
<label for="emailtag">EMAIL:</label>
<input id="emailtag" type="email" name="" value="">
<input type="submit" name="" value="Enter">
</form>
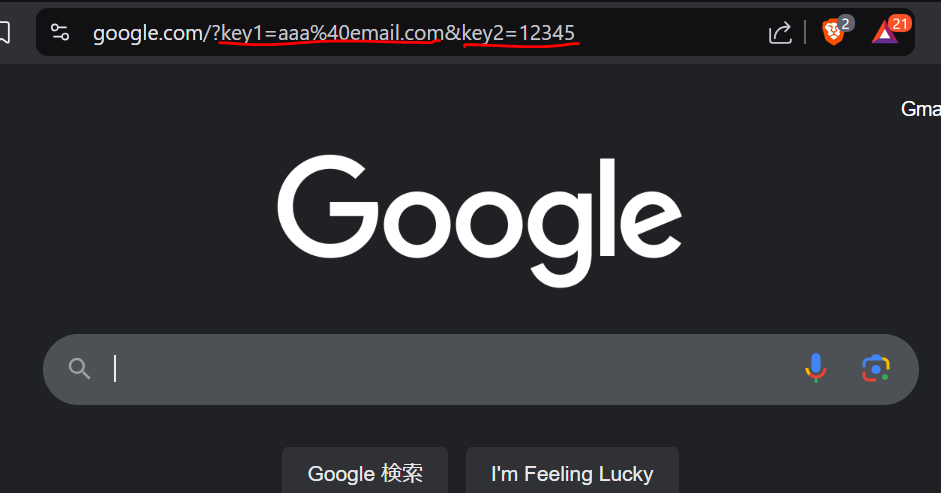
Formの情報を別のHTMLに送信する
- form action="" で次のHTMLを指定
- input name="" でキーを指定、ユーザーの入力内容と合わさって { キー: 値 } の辞書型になる
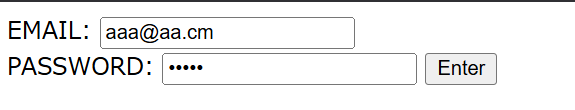
<form action="https://www.google.com" method="get">
<label for="emailtag">EMAIL:</label>
<input id="emailtag" type="email" name="key1" placeholder="email here">
<br>
<label for="passtag">PASSWORD:</label>
<input id="passtag" type="password" name="key2" placeholder="password">
<input type="submit" name="" value="Enter">
</form>
これで「Enter」を押すと、actionで指定したページに飛び、/?以降で入力したデータが渡されている

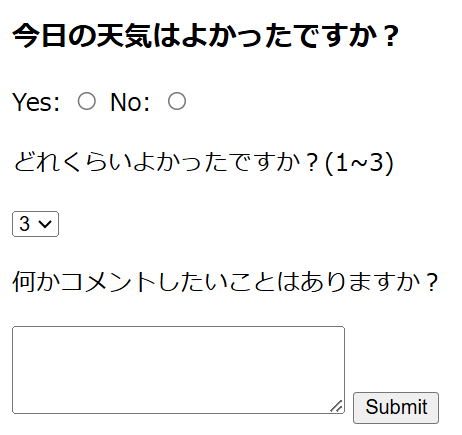
簡単なアンケートフォーム
<form action="">
<h3>今日の天気はよかったですか?</h3>
<label for="yes">Yes:</label>
<input type="radio" name="choice" id="yes" value="yes">
<label for="no">No:</label>
<input type="radio" name="choice" id="no" value="no">
<p>どれくらいよかったですか?(1~3)</p>
<select name="stars" id="">
<option value="Great">3</option>
<option value="Good">2</option>
<option value="Bad">1</option>
</select>
<p>何かコメントしたいことはありますか?</p>
<textarea name="name" rows="4" cols="30"></textarea>
<input type="submit" value="Submit">
</form>